Menambahkan Interaktivitas
Beberapa hal di layar berubah mengikuti masukan dari pengguna. Contohnya, mengeklik sebuah galeri gambar bisa mengganti gambar yang sedang aktif. Di React, data yang berubah seiring waktu disebut state. Anda dapat menambahkan state ke komponen apa pun, dan mengubahnya sesuai kebutuhan. Di bab ini, Anda akan belajar cara menulis komponen yang dapat menangani interaksi, mengubah state yang dimilikinya, dan menampilkan keluaran yang berbeda seiring berjalannya waktu.
In this chapter
- Cara menangani events yang di-mulai oleh pengguna
- Cara membuat komponen “mengingat” informasi dengan menggunakan state
- Cara React memperbaharui UI dalam dua fase
- Mengapa state tidak langsung terbaharui setelah Anda mengubahnya
- Cara mengantrikan beberapa perubahan state
- Cara mengubah object di dalam state
- Cara mengubah array di dalam state
Menanggapi events
React memungkinkan Anda untuk menambakan event handlers ke JSX Anda. Event handlers adalah fungsi milik Anda yang akan dipanggil sebagai respon terhadap interaksi dari pengguna seperti klik, hover, fokus pada masukan form, dan lain-lain.
Komponen bawaan seperti <button> hanya mendukung event bawaan dari peramban seperti onClick. Namun, Anda juga dapat membuat komponen Anda sendiri, dan memberikannya prop event handler dengan nama apa pun, spesifik terhadap aplikasi Anda.
Ready to learn this topic?
Baca Menangani Event untuk mempelajari cara menambahkan event handler.
Read MoreState: Ingatan dari komponen
Komponen sering perlu mengubah apa yang ada di layar sebagai hasil dari sebuah interaksi. Mengetik kedalam form dapat mengubah sebuah kolom masukan, mengeklik “next” pada sebuah carousel gambar mengubah gambar yang sedang ditampilkan, mengeklik “beli” menambahkan sebuah produk kedalam keranjang belanja. Komponen perlu “mengingat” berbagai hal: nilai masukan saat ini, gambar saat ini, keranjang belanja. Di React, jenis ingatan komponen seperti ini disebut state.
Anda dapat menambahkan state kepada komponen dengan menggunakan Hook useState. Hooks adalah fungsi spesial yang memungkinkan komponen Anda untuk menggunakan fitur-fitur dari React (state adalah salah satu fitur tersebut). Hook useState memungkinkan Anda mendeklarasikan sebuah variabel state. Fungsi ini menerima state awal dan mengeluarkan sepasang nilai: state saat ini, dan sebuah fungsi state setter yang memungkinkan Anda untuk mengubah state tersebut.
const [index, setIndex] = useState(0); const [showMore, setShowMore] = useState(false);
Berikut adalah cara galeri gambar menggunakan dan mengubah state saat diklik:
Ready to learn this topic?
Baca State: Ingatan dari komponen untuk mempelajari cara untuk mengingat sebuah nilai dan mengubahnya saat berinteraksi.
Read MoreRender dan commit
Sebelum komponen Anda ditampilkan di layar, mereka harus di render oleh React. Memahami langkah-langkah dalam proses ini akan membantu Anda berpikir tentang bagaimana kode Anda akan dijalankan dan menjelaskan perilakunya.
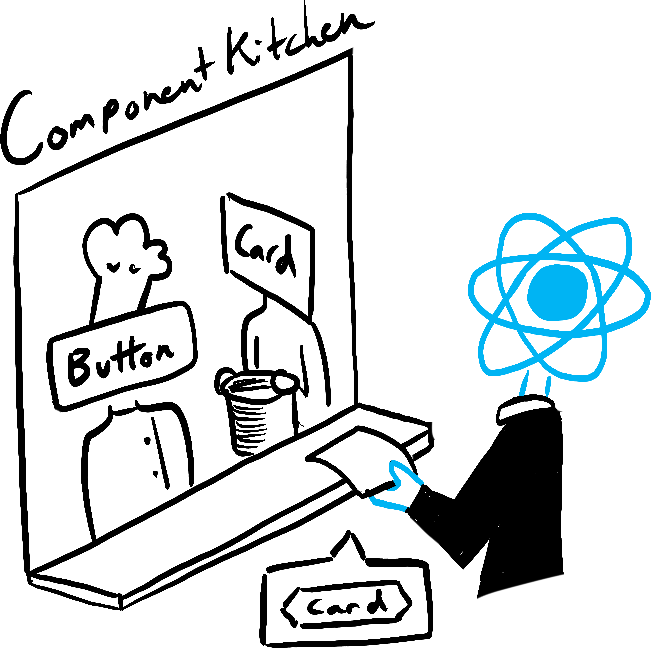
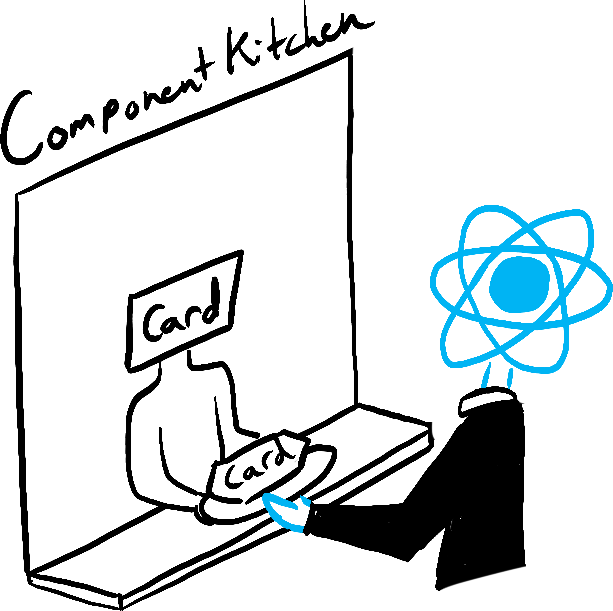
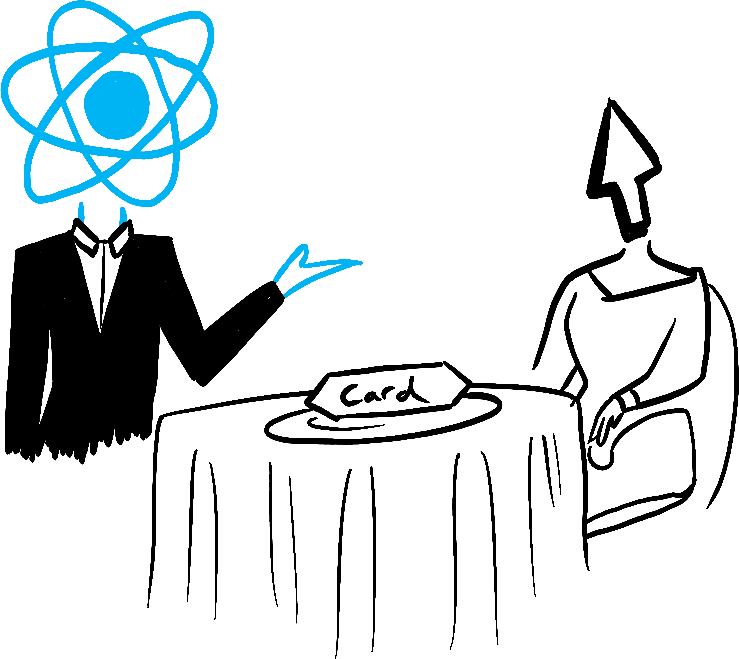
Bayangkan bahwa komponen Anda adalah koki di dapur, menyusun hidangan lezat dari bahan-bahan dasar. Dalam skenario ini, React adalah pelayan yang mengajukan permintaan dari pelanggan dan membawakan pesanan mereka. Proses permintaan dan pelayanan UI ini memiliki tiga langkah:
- Memicu render (mengirimkan pesanan pelanggan ke dapur)
- Me-render komponen (menyiapkan pesanan di dapur)
- Commit ke DOM (menempatkan pesanan di meja)

Memicu 
Me-render 
Commit
Illustrated by Rachel Lee Nabors
Ready to learn this topic?
Baca Render dan Commit untuk mempelajari lifecycle dari perubahan UI.
Read MoreState sebagai snapshot
Tidak seperti variabel Javascript biasa, state di React berperilaku lebih seperti snapshot. Mengubah state tidaklah mengubah variabel state yang Anda miliki sekarang, tetapi akan memicu render ulang. Ini bisa mengejutkan pada awalnya!
console.log(count); // 0 setCount(count + 1); // Meminta render ulang dengan 1 console.log(count); // Masih 0!
Perilaku ini akan membantu Anda menghindari bug yang susah ditemukan. Berikut adalah aplikasi chat sederhana. Coba tebak apa yang terjadi jika Anda menekan “Kirim” terlebih dahulu dan kemudian mengubah penerima menjadi Bob. Nama siapa yang akan muncul di alert lima detik kemudian?
Ready to learn this topic?
Baca State sebagai Snapshot untuk mempelajari mengapa state terlihat “tetap” dan tak berubah di dalam event handler.
Read MoreMengantrikan serangkaian perubahan state
Komponent ini memiliki bug: mengeklik “+3” hanya akan menambahkan skor satu kali saja.
State sebagai Snapshot menjelaskan mengapa ini terjadi. Mengubah state akan meminta render ulang baru, tetapi tidak akan mengubah state-nya di kode yang sudah berjalan. Jadi score tetap 0 setelah Anda memanggil setScore(score + 1).
console.log(score); // 0 setScore(score + 1); // setScore(0 + 1); console.log(score); // 0 setScore(score + 1); // setScore(0 + 1); console.log(score); // 0 setScore(score + 1); // setScore(0 + 1); console.log(score); // 0
Anda bisa memperbaiki ini dengan memberikan updater function ketika mengubah state. Perhatikan bagaimana mengganti setScore(score + 1) dengan setScore(s => s + 1) memperbaiki tombol “+3”. Cara ini memungkinkan Anda untuk mengantrikan beberapa perubahan state.
Ready to learn this topic?
Baca Mengantrikan serangkaian perubahan state untuk mempelajari cara meng-queue sebuah rentetan perubahan state.
Read MoreMengubah object di dalam state
State bisa memegang berbagai jenis nilai JavaScript, termasuk object. Tetapi Anda tidak boleh mengubah object dan array yang Anda simpan di dalam state React secara langsung. Melainkan, ketika Anda ingin mengubah object dan array, Anda perlu membuat object yang baru (atau membuat salinan dari object yang sudah ada), dan kemudian mengubah state-nya untuk menggunakan salinan tersebut.
Biasanya, Anda akan menggunakan sintaks spreads ... untuk menyalin object dan array yang ingin Anda ubah. Contohnya, mengubah object yang bersarang bisa terlihat seperti ini:
Jika menyalin object di kode terasa terlalu ribet, Anda bisa menggunakan library seperti Immer untuk mengurangi kode yang berulang-ulang:
Ready to learn this topic?
Baca Mengubah Object di dalam State untuk mempelajari cara mengubah object dengan benar.
Read MoreMengubah array di dalam state
Array adalah tipe object lain yang bersifat mutable di Javascript yang bisa Anda simpan di state dan harus diperlakukan sebagai read-only. Seperti object, ketika Anda ingin mengubah array yang disimpan di state, Anda perlu membuat array baru (atau membuat salinan dari array yang sudah ada), dan kemudian mengubah state-nya untuk menggunakan array baru tersebut:
Jika menyalin array di kode terasa terlalu ribet, Anda bisa menggunakan library seperti Immer untuk mengurangi kode yang berulang-ulang:
Ready to learn this topic?
Baca Mengubah Array di dalam State untuk mempelajari cara mengubah array dengan benar.
Read MoreApa selanjutnya?
Lanjutkan ke Menanggapi Event untuk mulai membaca bab ini halaman demi halaman!
Atau, jika Anda sudah akrab dengan topik ini, mengapa tidak membaca tentang Mengatur State?